写在前面的话
在996是福报,“付费上班”的如今。身为信息化进程的一颗螺丝钉,每天的通勤时间要四十几分钟(仅仅是在地铁上哦),漫漫这时候回家路难免显得有点寂寞有点空虚。这时好学的人会说听听有声书,趁着下班时间提升自己。而我可要优雅的回应道:“老子搬了一天砖了,下班还不能享受享受了”。这不就迷上了各种小游戏,什么“种树赚钱”,“斗地主”,“消消乐”,这不就被小游戏给腐蚀了一心工作的 心灵。某团的方块消消乐,对于小学生来说可能玩起来有点幼稚,但对于快三十的社畜来说玩的津津有味。在深入入坑之后,觉得这小游戏实现原理也是比较简单的。
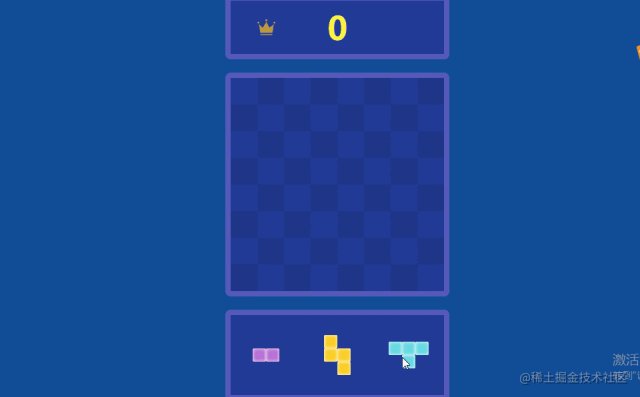
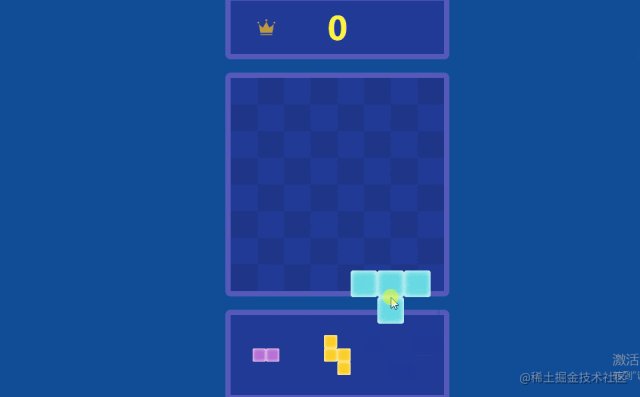
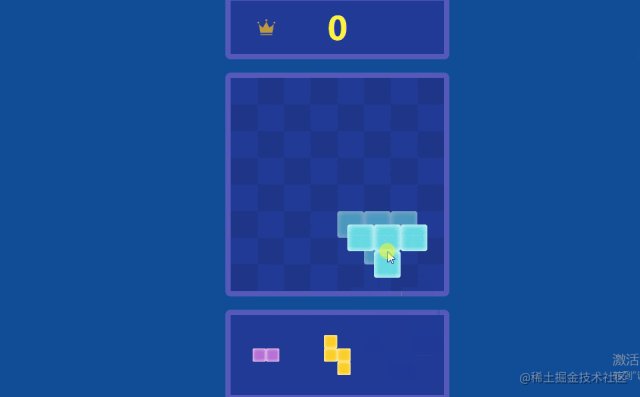
如下就是模拟完成之后的小游戏了。

游戏逻辑分析
1.业务逻辑
在下方的随机生成不同形状的三个元素,将其拖动到中间的操作面板中进行排列。如果排列的元素在中间的操作面板中满足某行或者某列都排满的情况下那么这行上的元素就得到消除。在得道消除的同时记录分数。记录分数的形式包括按在面板排列的元素的单元格个数(诸如一个形状为横向的四个单元格组成的形状,那么成功在中间的操作面板上排列后分数相同的加上四分)。当下面的元素面板生成的元素无论如何都不能够在中间的操作面板上排列下的时候就宣告游戏结束。
2.布局分析
游戏界面总体分为上中下结构,上面为计算分数的面板(姑且命名为:积分面板),用于展示当前分数和历史最高分数。中间为主体消除面板(姑且命名为:操作面板),用于容纳各种元素。下面的面板用于生成不同形状的元素(姑且命名为:元素面板)。
3.转换为代码语言
-
使用面向对象编程根据面板的布局分为积分类(用于控制积分的统计),面板类(用于控制操作面板的排列消除和各类逻辑判断)和元素类(用于生成随机元素)。
-
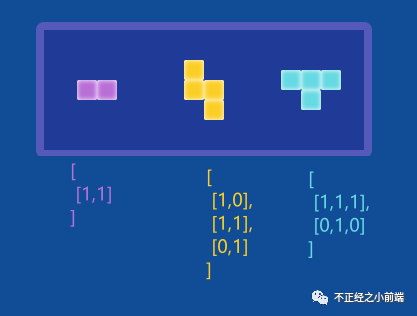
元素的随机生成使用二维数组的方式(诸如:[[0,1,0],[1,1]])第一维的数组表示行,第二维的元素表示这一行对应的列。列中的数字为1时表示有单元格,为0的时候表示没有单元格。
-

-
面板也是使用二维数组来表示行跟列,那么判断面板是否被占满的问题就可以转换成二维数组的值问题了。
-
游戏最重要的除了规则就是操作了,该游戏细细分析起来有很多的操作需要转换成各种事件。诸如元素的拖动,操作面板预展示可以排列的元素形状等。但满足可以消除某行或者某列的预展示等效果
核心逻辑实现
1.判断操作面板剩下的单元格是否可以容纳的下元素面板的元素
/**
* 元素是否可以嵌入面板
* @param {*} twoArr 元素 二维数组[[1,1]]
* @returns 返回结果
*/
eleIsinlay(twoArr = [
[]
]) {
let res = false;
let eleHeight = twoArr.length;//获取形状占单元格的高度
let eleWidth = twoArr[0].length;//获取形状占单元格的宽度
// this.twoArray 二维数组面板 宽高都为2的面板表示为:[[0,[0,0]]
for (let rowIndex = 0; rowIndex <= this.twoArray.length - eleHeight; rowIndex++) {
let canvasRow = this.twoArray[rowIndex];
for (let colIndex = 0; colIndex <= canvasRow.length - eleWidth; colIndex++) {
let col = canvasRow[colIndex];//col 为单元格的值 值为1 表示改单元格已经被占满
if (col !== 1) {
let _success_num = 0;
//mapPosOfCanvas 方法获取形状在面板中对应的位置,返回每个元素对应操作面板的位置数值
let _mapArr = this.mapPosOfCanvas(twoArr,rowIndex,colIndex);
for (let arrIndex = 0; arrIndex < _mapArr.length; arrIndex++) {
let _mapCell = _mapArr[arrIndex];
let _mRow = _mapCell[0];
let _mCol = _mapCell[1];
if (this.twoArray[_mRow][_mCol] == 1)
break;
_success_num++;//记录没有被占满位置的单元格个数
}
if (_success_num == _mapArr.length) {//都没暂满则表示该位置可以放的下该形状元素
res = true;
break;
}
}
if (res)
break;
}
}
return res;
}判断逻辑概括:
将对应的形状元素的二维数组转换成面板中对应的位置(同样用二维数组表示),遍历面板的位置,对每个位置中的单元格和转换成面板位置的形状二维数组进行比较,如果有对应位置的单元格可以放的下转换之后的形状二维数组则表示该面板还能放的下该形状,则游戏还能继续。

2.判定拖动的元素是否可以排列到操作面板中
"mousemove": function (evt) {
if ((evt.clientX <= _maxLeft) &&
(evt.clientX >= _minLeft) &&
(evt.clientY <= _maxTop) &&
(evt.clientY >= _minTop)) {//判断形状的位置是否在面板里面了
// compDistance 方法根据位置获取面板中对应离元素最近的单元格
let _near_cell = canvasModel.compDistance(
(evt.clientX - _width_half),(evt.clientY - _height_half));
let _cur_shape = _curHoverShapeArr.shape.shape;
let _cur_shape_color = _curHoverShapeArr.color;
_cell_row = Number(_near_cell.row);
_cell_col = Number(_near_cell.col);
// mapPosOfCanvas 方法 将形状 在面板中的 对应的行(_cell_row)和列(_cell_col)的具体位置用二维数组表示
_shapesMapcanvas = canvasModel.mapPosOfCanvas(_cur_shape,_cell_row,_cell_col);
canvasModel.resetPreEle();// 移除上一个预览元素
//isinlay 判断转换成面板的二维数组的位置 是否可以嵌入到面板中
if (canvasModel.isinlay(_shapesMapcanvas)) { //显示预览
canvasModel.setPreEle(_shapesMapcanvas,_cur_shape_color);//设置预览元素
//........
}
} else {
_shapesMapcanvas = [];
canvasModel.removeTranCell()
canvasModel.resetPreEle();// 移除之前设置的预览元素
}
},判断逻辑概括:
在拖动形状元素的时候对形状元素的移动事件进行绑定,在绑定事件里面先判断元素的位置是否在面板的位置里面,在里面的时候继续判断得出离形状元素最近的单元格是哪一个,根据最近的单元格判断出该元素能不能嵌入到面板中,如果能嵌入到 面板中则在面板的嵌入位置展示预嵌入的单元格。

总结
该小游戏是一个对数组应用的的一个典型案例,其中还包含了面向编程的思想和jquery事件的使用,如果还想进一步优化的话其实还可以加入音效的控制,比如说消除之后的音效,排不下元素时的失败音效。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件举报,一经查实,本站将立刻删除。

