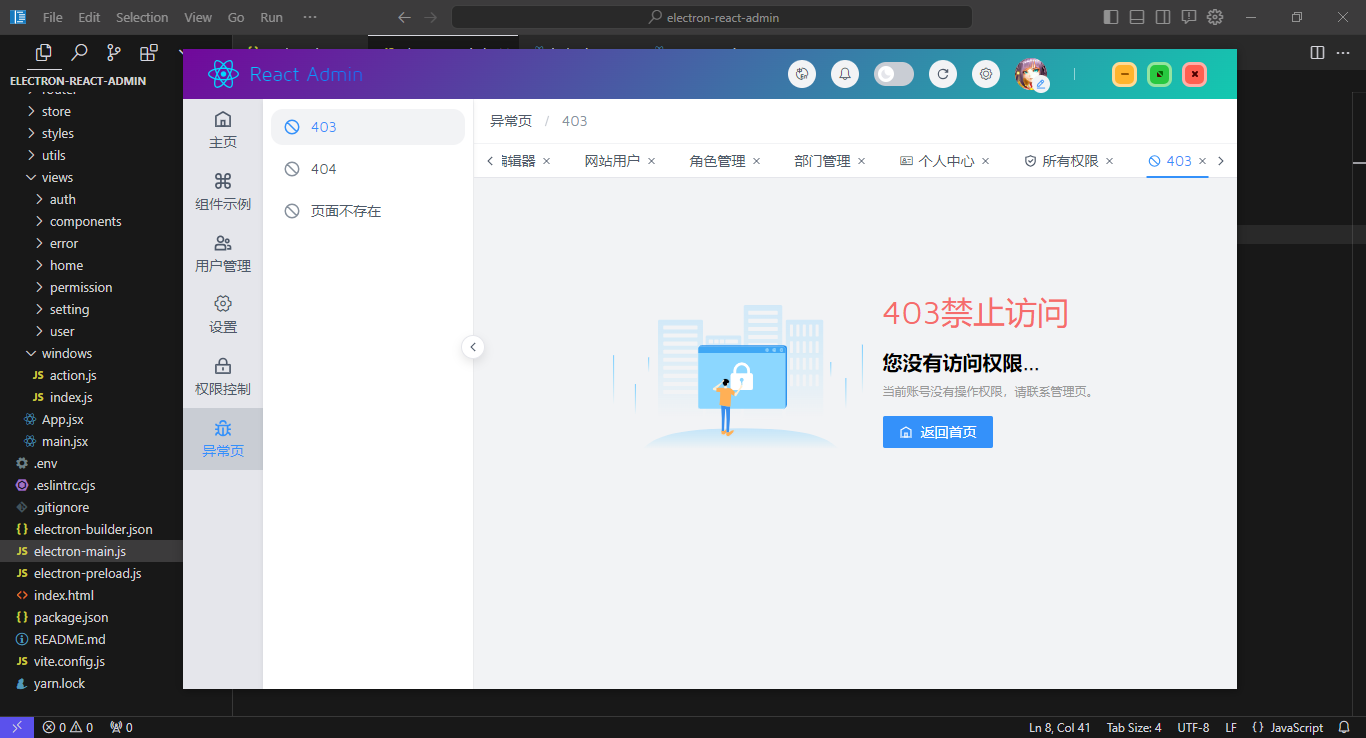
基于electron27+react18+arco电脑端后台管理程序EXE实例ElectronRAdmin。
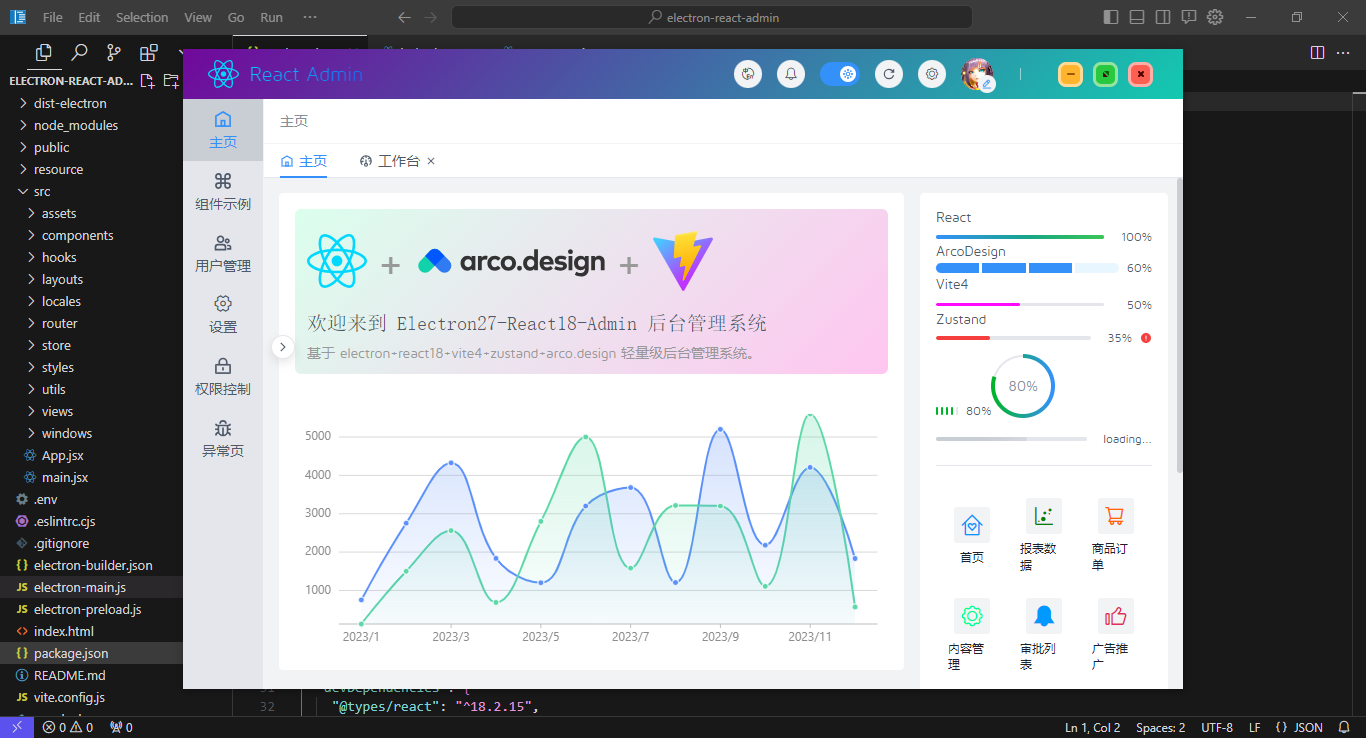
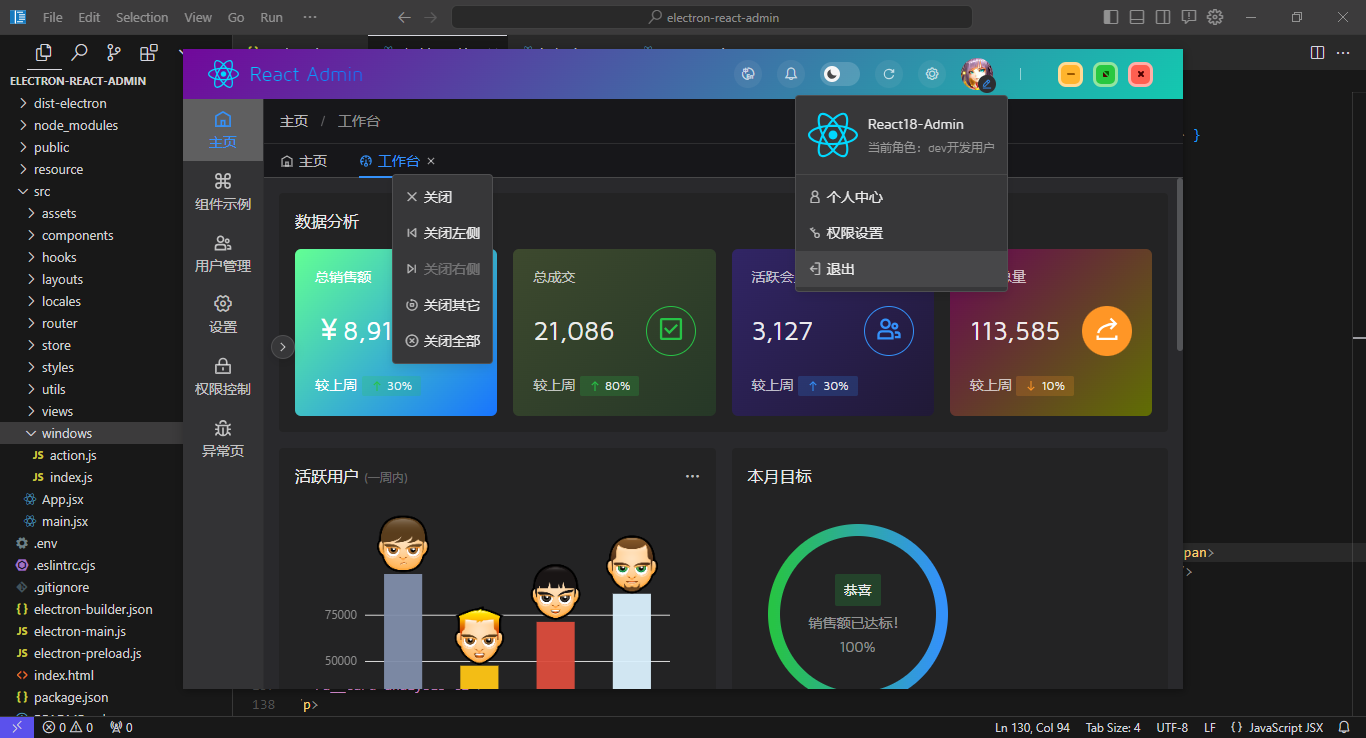
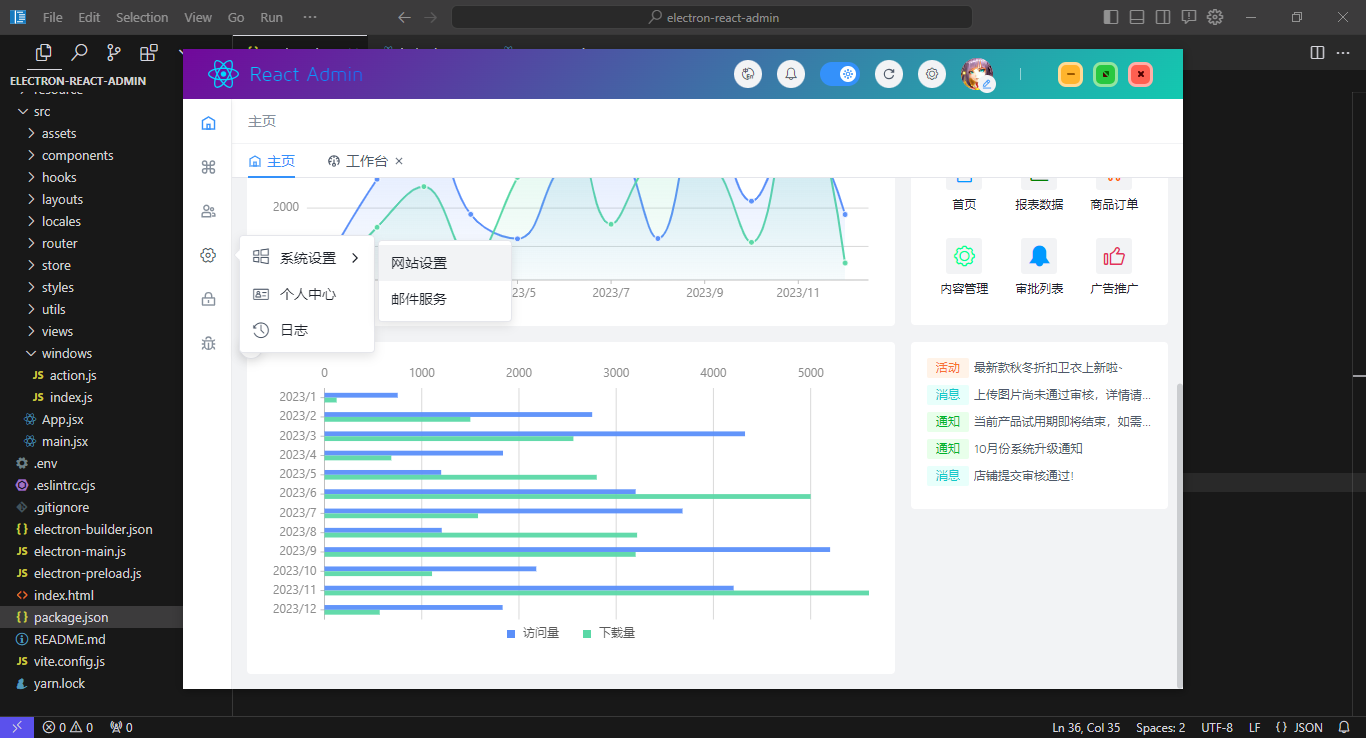
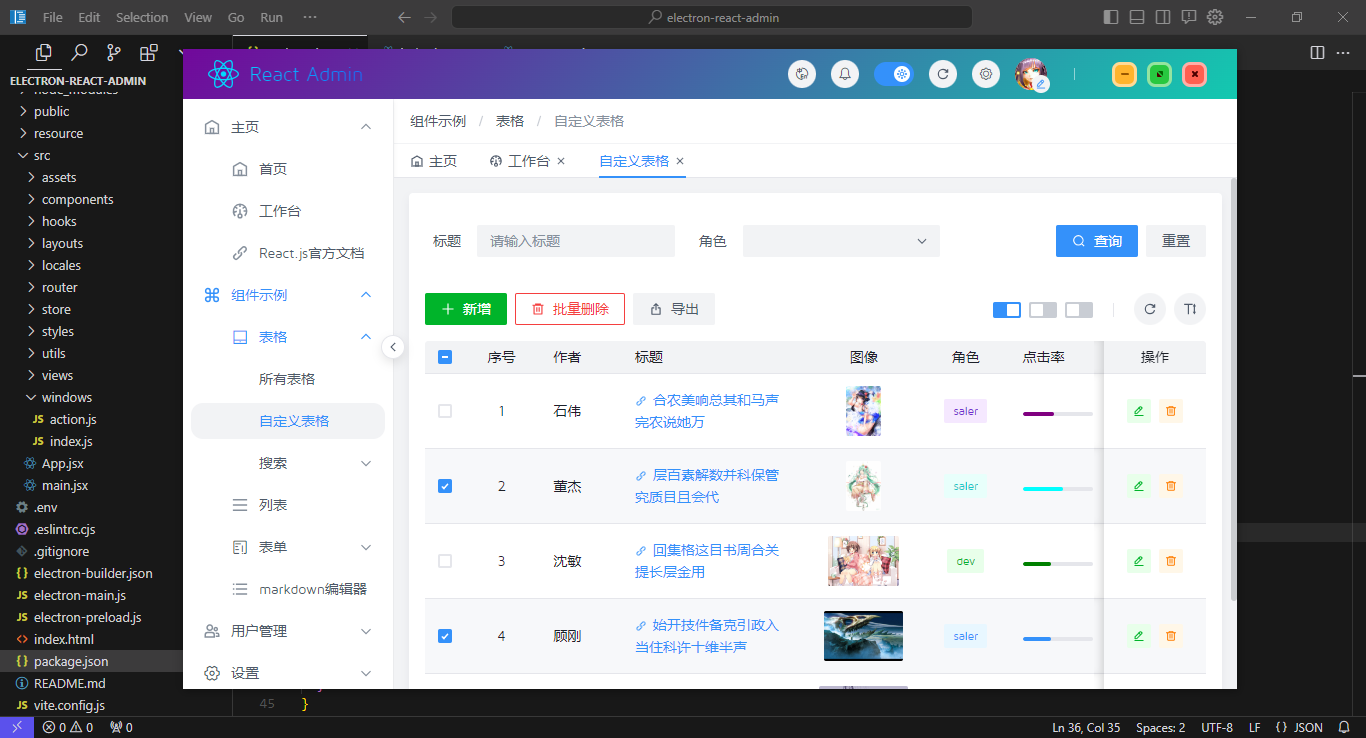
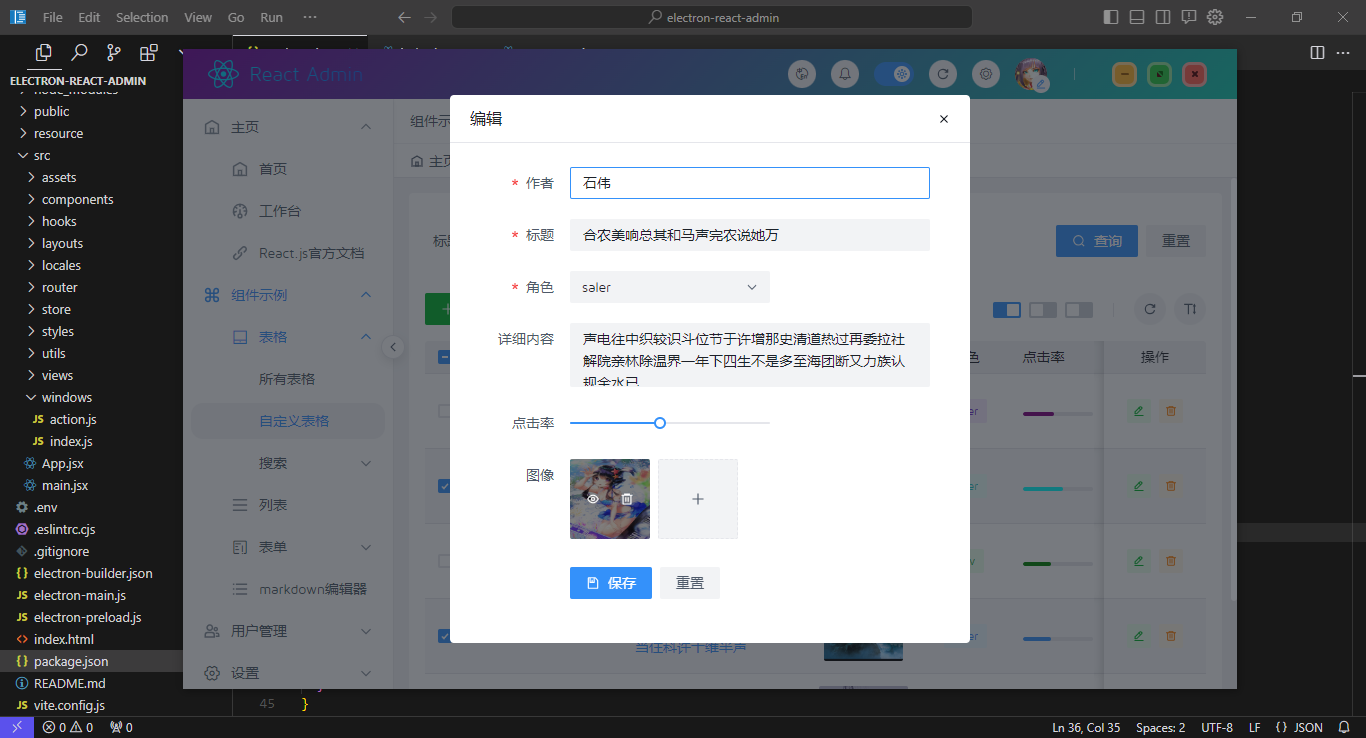
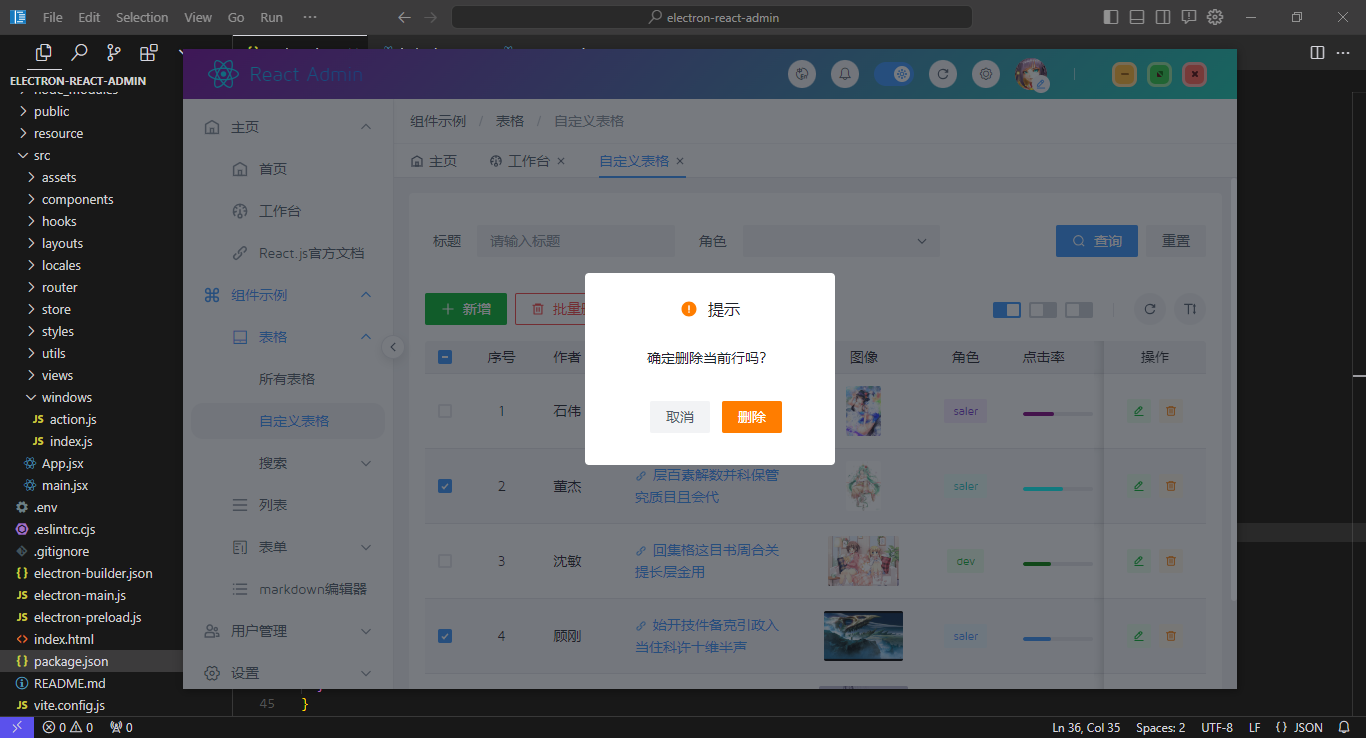
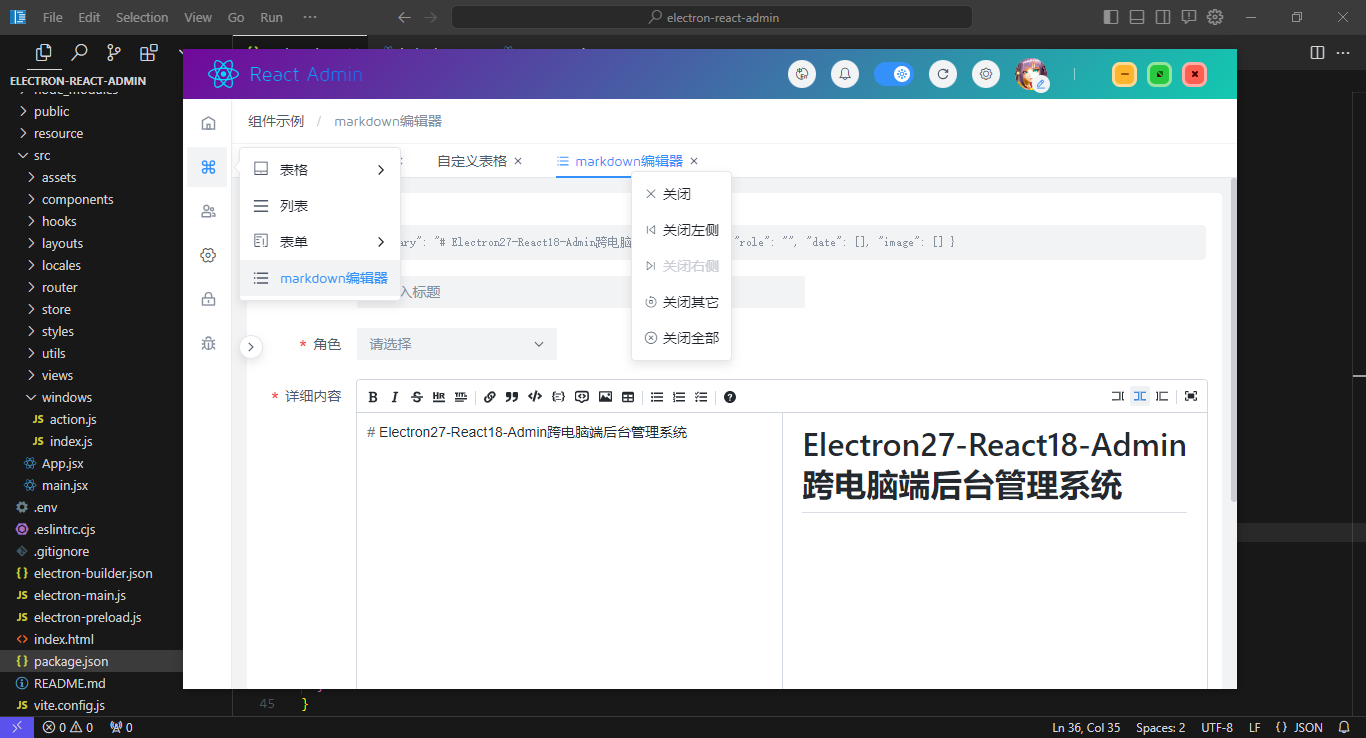
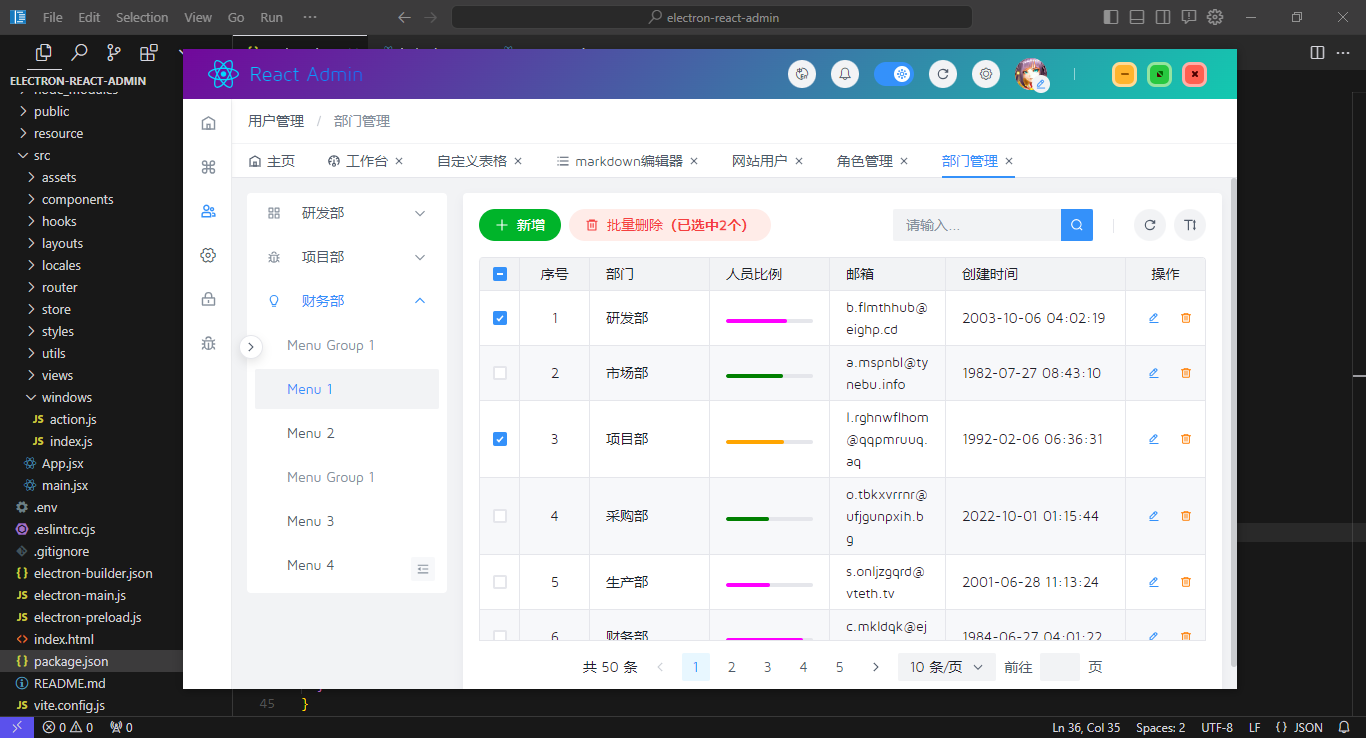
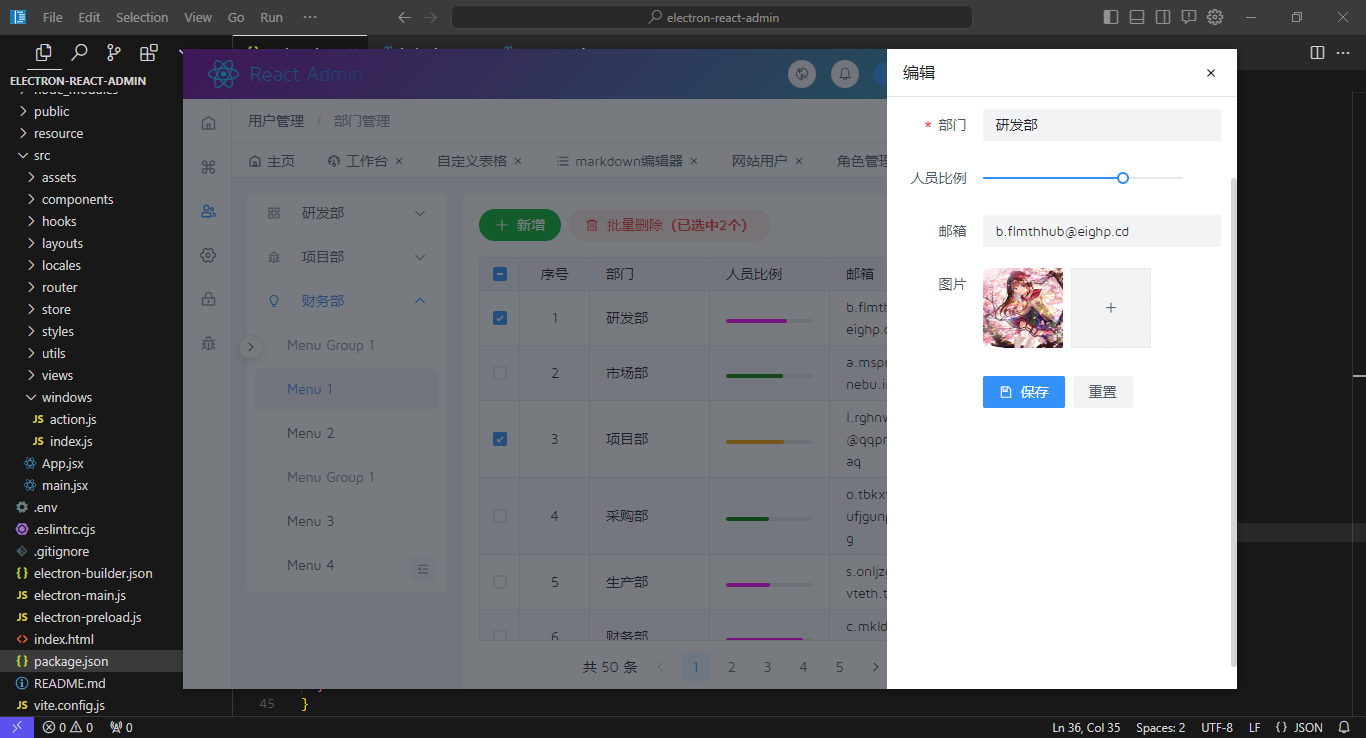
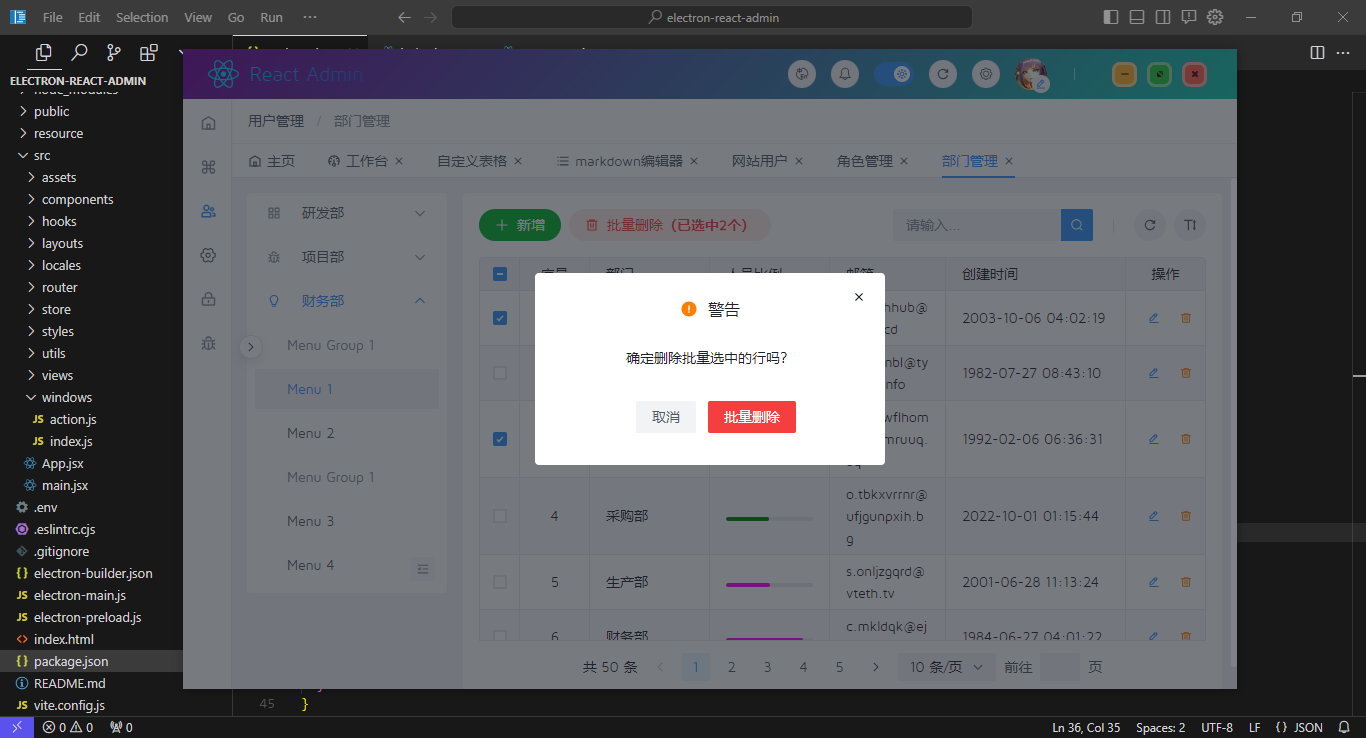
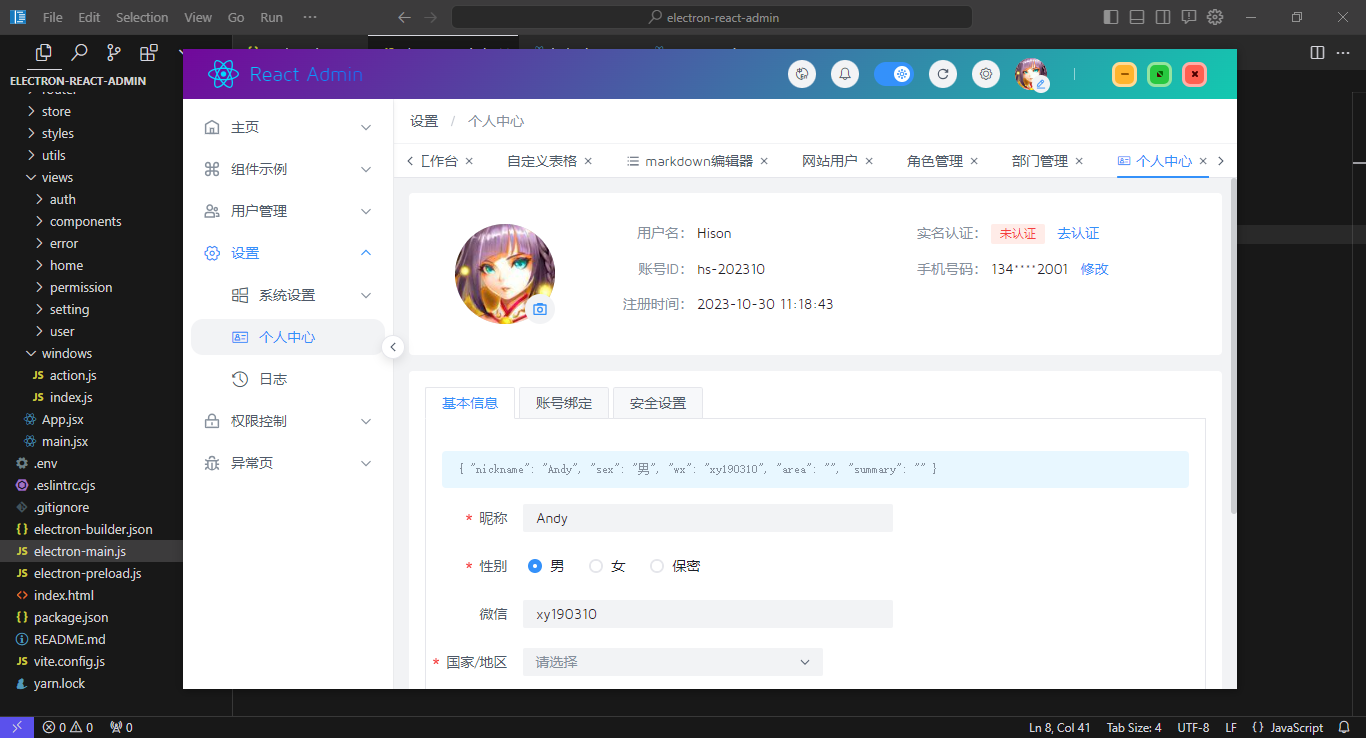
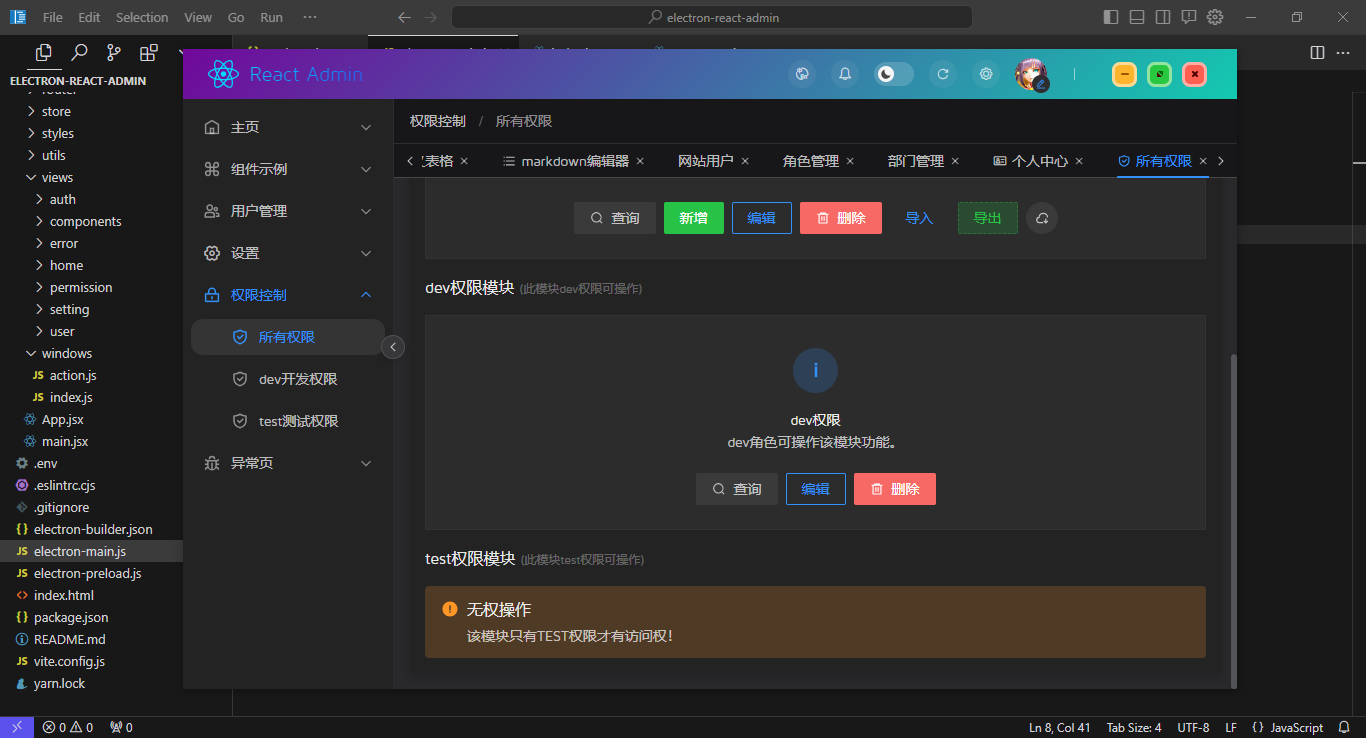
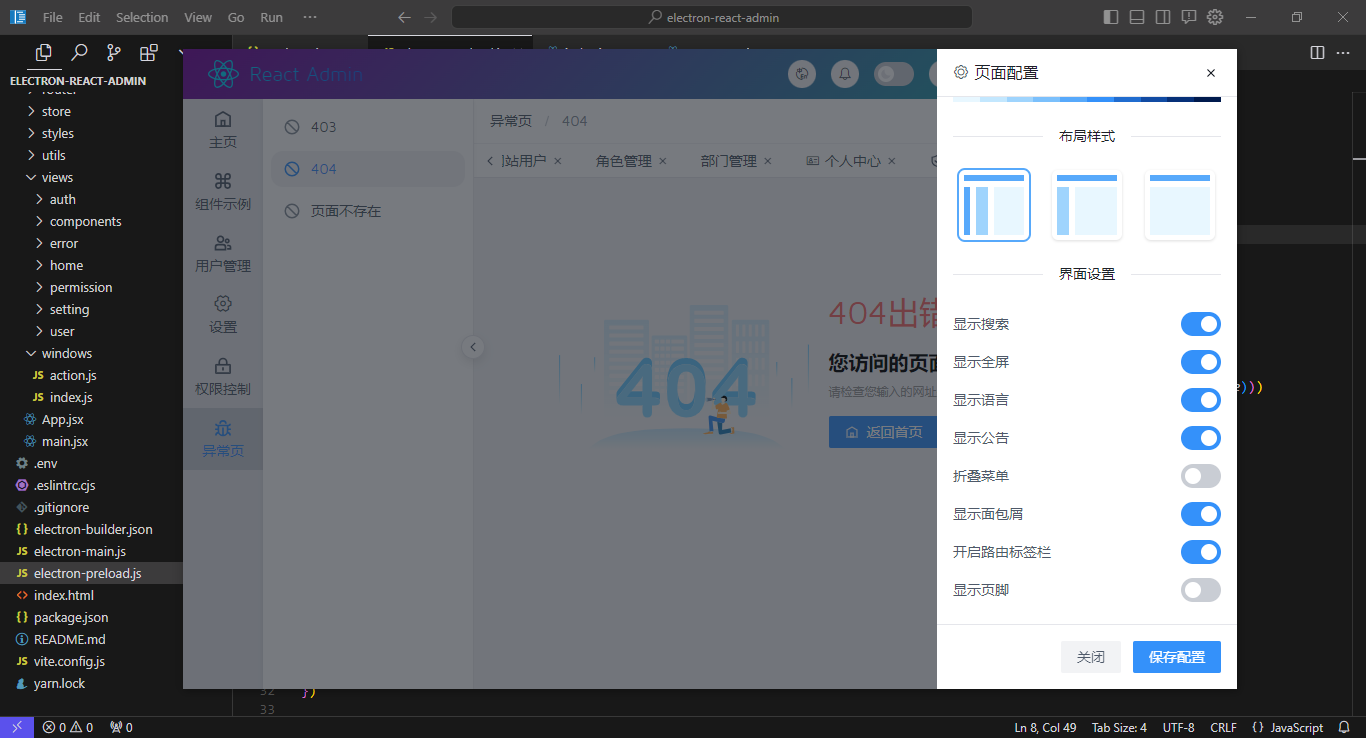
electron27-react18-admin 基于跨平台技术Electron集成Vite.js构建桌面端React18后台管理系统应用解决方案。支持dark/light主题、中英文/繁体国际化、动态组件权限验证、内置三种布局模板、tabs路由菜单标签栏等功能。

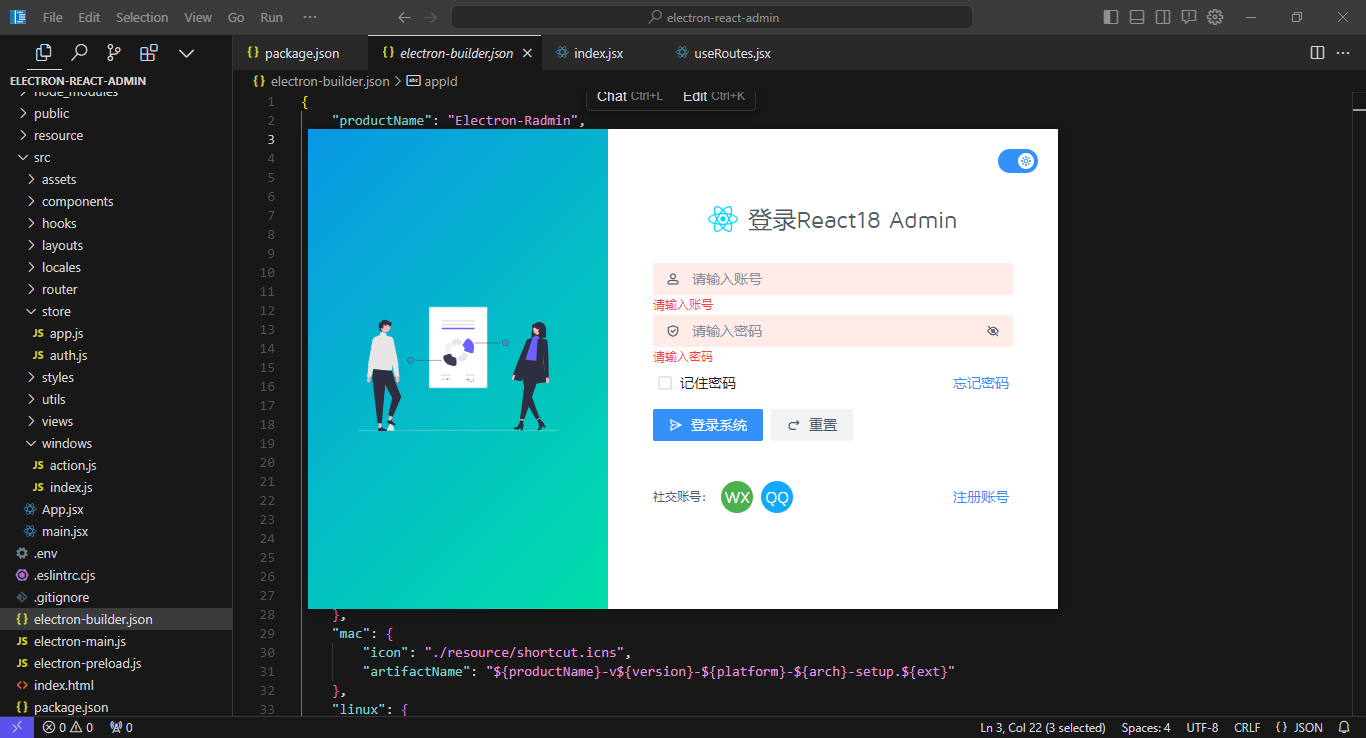
electron-react-admin支持暗黑/亮色两种主题切换模式。

使用技术
- 开发工具:VScode
- 框架技术:electron27+vite^4.4.5+react18+zustand+react-router
- UI组件库:arco-design (字节react轻量级UI组件库)
- 样式处理:sass^1.69.5
- 图表组件:bizcharts^4.1.23
- MD编辑器组件:@uiw/react-md-editor
- 本地存储管理:zustand^4.4.4
- 打包管理:electron-builder

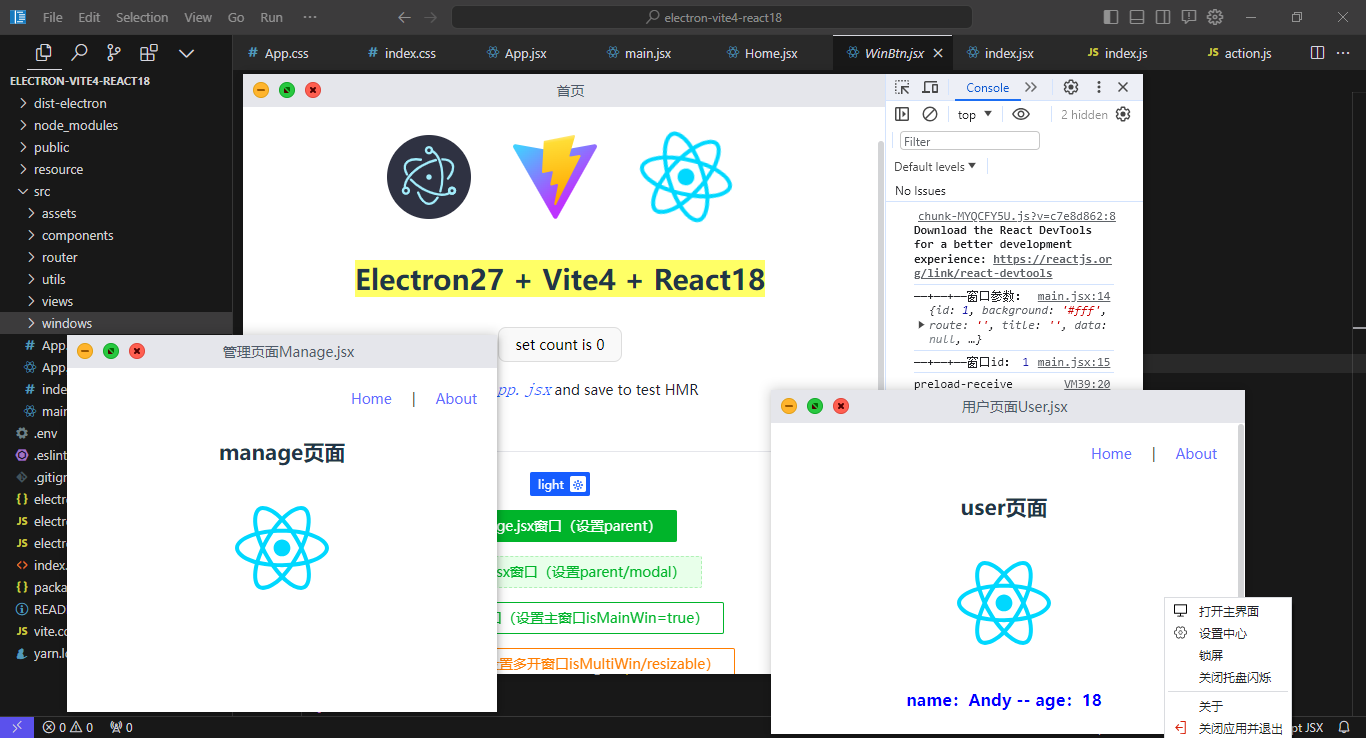
大家如果对electron+vite+react18搭建跨电脑端多窗口项目应用感兴趣,可以去看看下面这篇分享文章。

https://www.cnblogs.com/xiaoyan2017/p/17788495.html
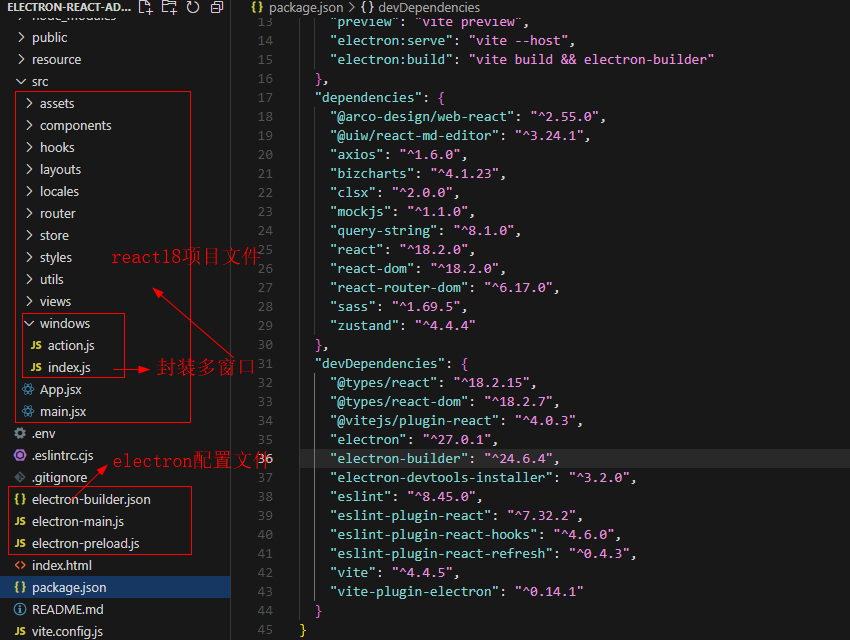
项目结构
整个项目采用electron27整合vite.js搭建开发,遵循react18 hooks编码语法。













主进程入口electron-main.js
/** * Electron主进程入口 * @author Hs */ const { app,BrowserWindow } = require('electron') const Windows = require('./src/windows') // 忽略安全警告 // ectron Security Warning (Insecure Content-security-policy) process.env['ELECTRON_DISABLE_SECURITY_WARNINGS'] = 'true' const createWindow = () => { let win = new Windows() win.createWin({ isMainWin: true }) } app.whenReady().then(() => { createWindow() app.on('activate',() => { if (BrowserWindow.getallWindows().length === 0) createWindow() }) }) app.on('window-all-closed',1)"> { if (process.platform !== 'darwin') app.quit() })
electron预加载配置
* * Electron预加载脚本 * @author Hs Q:282310962 const { contextBridge,ipcRenderer } = require('electron') contextBridge.exposeInmainWorld('electronAPI',{ 通过 channel 向主进程发送异步消息。主进程使用 ipcMain.on() 监听 channel send: (channel,data) => { ipcRenderer.send(channel,data) }, 通过 channel 向主进程发送消息,并异步等待结果。主进程应该使用 ipcMain.handle() 监听 channel invoke: (channel,1)">return new Promise(resolve => ipcRenderer.invoke(channel,data).then(res => resolve(res)).catch(e => console.log(e))) },1)"> 监听 channel 事件 receive: (channel,func) => { console.log("preload-receive called. args: ") ipcRenderer.on(channel,(event,...args) => func(event,...args)) },1)"> 一次性监听事件 once: (channel,1)"> { ipcRenderer.once(channel,...args)) } })

渲染进程main.jsx入口文件
* * 入口文件 * @author Hs import ReactDOM from 'react-dom/client' import App from './App.jsx' import '@arco-design/web-react/dist/css/arco.css' import './styles/common.scss' import { launchWin } from '@/windows/action' launchWin().then(config => { console.log('——+——+——窗口参数:' 设置全局存储窗口配置 window.config = config ReactDOM.createRoot(document.getElementById('root')).render(<App />) })
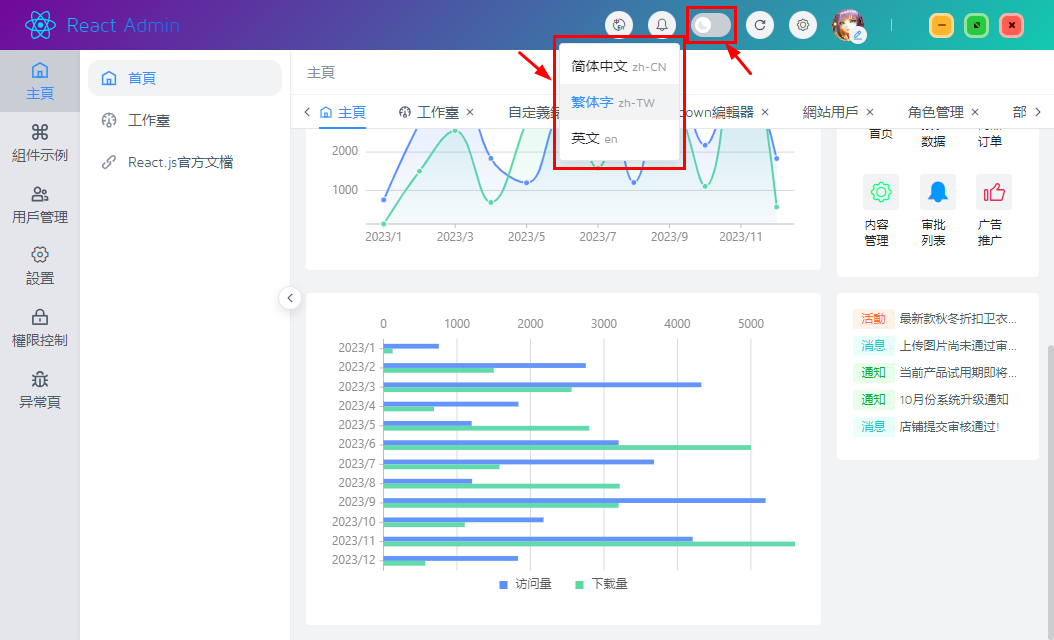
国际化 + 主题dark/light配置

在App.jsx中配置全局多语言/主题。
import { useEffect,useMemo } from 'react'
import { HashRouter } from 'react-router-dom'
通过 ConfigProvider 组件实现国际化
import { ConfigProvider } from '@arco-design/web-react'
引入语言包
import enUS from '@arco-design/web-react/es/locale/en-US'
import zhCN from '@arco-design/web-react/es/locale/zh-CN'
import zhTW from '@arco-design/web-react/es/locale/zh-TW'
import { AuthRouter } from '@/hooks/useRoutes'
import { appStore } from '@/store/app'
引入路由配置
import Router from './router'
function App() {
const { lang,config: { mode,theme },setMode,setTheme } = appStore()
const locale = useMemo(() =>switch(lang) {
case 'en':
return enUS
case 'zh-CN' zhCN
case 'zh-TW' zhTW
default zhCN
}
},[lang])
useEffect(() => {
setMode(mode)
setTheme(theme)
},[])
(
<ConfigProvider locale={locale}>
<HashRouter>
<AuthRouter>
<Router />
</AuthRouter>
</HashRouter>
</ConfigProvider>
)
}
export default App
lang.jsx多语言模板
import { Dropdown,Menu,Button } from '@arco-design/web-react'
import Icon from '@components/Icon'
import { appStore } from '@/store/app'
export default Lang() {
const { lang,setLang } = appStore()
const handleLang = val => {
setLang(val)
}
(
<Dropdown
position="bottom"
droplist={
<Menu classname="radmin__dropdownLang" defaultSelectedKeys={[lang]} onClickMenuItem={handleLang}>
<Menu.Item key='zh-CN'>简体中文 <span>zh-CN</span></Menu.Item>
<Menu.Item key="zh-TW">繁体字 <span>zh-TW</span></Menu.Item>
<Menu.Item key="en">英文 <span>en</span></Menu.Item>
</Menu>
}
>
<Button
shape="circle"
size="small"
icon={<Icon name="ve-icon-lang" />}
/>
</Dropdown>
)
}
通过zustand状态管理库内置的中间件persist全局持久化存储。
* * react状态管理库Zustand4,中间件persist本地持久化存储 import { create } from 'zustand' import { persist,createJSONStorage } from 'zustand/middleware' import { generate,getRgbStr } from '@arco-design/color' export const appStore = create( persist( (set,get) => ({ 语言(中文zh-CN 英文en 繁体字zh-TW) lang: 'zh-CN' 角色类型 roles: ['admin'] / roles: ['admin','dev'] / roles: ['dev',test'] roles: ["dev"],1)"> 配置信息 config: { 布局(分栏columns 纵向vertical 横向transverse) layout: 'columns' 模式(亮色light - 暗黑dark) mode: 'light' 主题色 theme: '#3491FA' 是否折叠菜单 collapsed: false 开启面包屑导航 breadcrumb: 开启标签栏 tabsview: 显示搜索 showSearch: 显示全屏 showFullscreen: 显示语言 showLang: 显示公告 showNotice: 显示底部 showFooter: },1)"> 更新配置 updateConfig: (key,value) => set({ config: { ...get().config,[key]: value } }),1)"> 设置角色 setRoles: (roles) => set({roles}),1)"> 设置多语言 setLang: (lang) => set({lang}),1)"> 设置主题模式 setMode: (mode) => { if(mode == 'dark') { 设置为暗黑主题 document.body.setattribute('arco-theme','dark') }else { 恢复亮色主题 document.body.removeAttribute('arco-theme') } get().updateConfig('mode' 设置主题样式 setTheme: (theme) => { const colors = generate(theme,{ list: }) colors.map((item,index) => { const rgbStr = getRgbStr(item) document.body.style.setProperty(`--arcoblue-${index + 1}`,rgbStr) }) get().updateConfig('theme' } ) )

import { appStore } from '@/store/app'
引入语言配置
import enUS from './en-US'
import zhCN from './zh-CN'
import zhTW from './zh-TW'
export const locales = {
'en': enUS,'zh-CN': zhCN,'zh-TW': zhTW
}
export default (locale) => {
const appState = appStore()
const lang = appState.lang || 'zh-CN'
return (locale || locales)[lang] || {}
}
Okay,以上就是electron+react18+zustand开发电脑端后台管理EXE程序的一些分享。
附上最近开发的两个实例项目
https://www.cnblogs.com/xiaoyan2017/p/17468074.html
https://www.cnblogs.com/xiaoyan2017/p/17695193.html

版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件举报,一经查实,本站将立刻删除。

