这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助

记录一下在公司遇到的一些功能,以及相关实现
以上的内容我花了一周时间去实现的,自己也觉得时间很长,但主要因为很少使用ECharts,导致使用的过程中大部分的时间都在查文档。
对于上面的这些功能点,其实算是写了两遍吧,这周一开了个Code Review,因为涉及到公共组件了,所以得想办法迁移出去,导致得重新改善一下代码;另一方面的话,主要是我把每一个功能其实都拓展成一个图表了(也就是说包括主图表、内环图表、外环图表、环形文字图表),会导致渲染消耗太大,所以得进行细分,也就是加入到series里即可。
接下来我们来说说各个功能点如何实现吧
内环
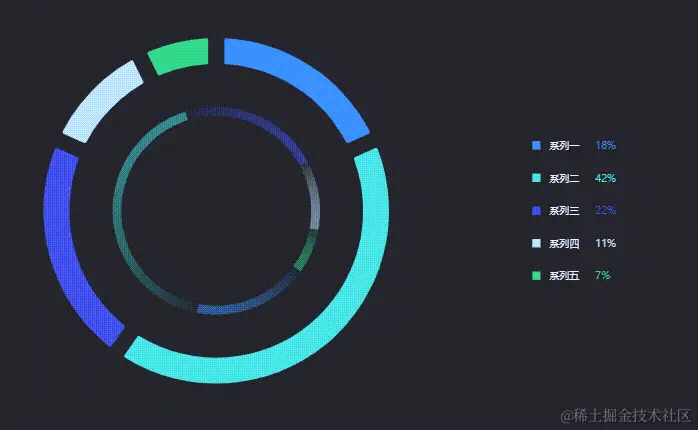
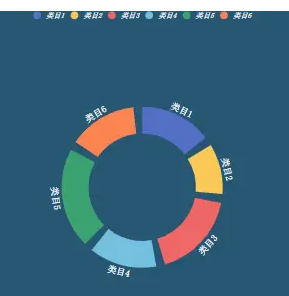
效果如下

简单说就是在饼图内部实现一个圆环的旋转效果,因为长度、颜色的相关联,
所以我的思路就是再画一个饼图图表去实现它,然后删除lengend、tooltip等相关提示。
一开始想多添加一个series解决的,但是因为需要旋转效果,不好获取这个元素,所以就把它抽离出来,单独实现一个了
删除图表相关提示信息的代码
option = {
backgroundColor: 'transparent',tooltip: {
show: false
},legend: {
show: false
},series: [
{
silent: true,// 禁用图标中的点击和触摸事件
left: 0,label: {
show: false
},itemStyle:
borderWidth: 0,borderRadius: 0,}
}
]
}
渐变色效果
主要就是通过线性渐变去实现的,还看了几个不错的文章,只是实现比较复杂,但效果更好一点
color: props.option.color.map(color => {
return {
type: 'linear',x: 0,y: 0,x2: 1,y2: 1,colorStops: [
{
offset: 0,color: 'rgba(0,180,255,.05)' // 0% 处的颜色
},{
offset: 1,color: color // 100% 处的颜色
}
]
}
})

外环
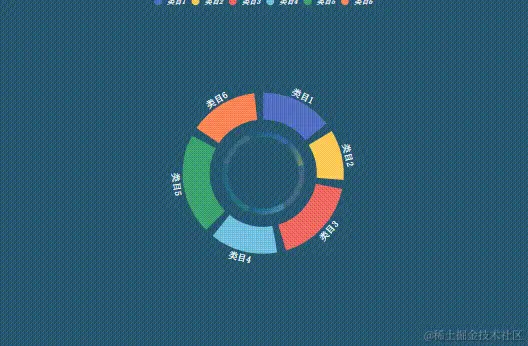
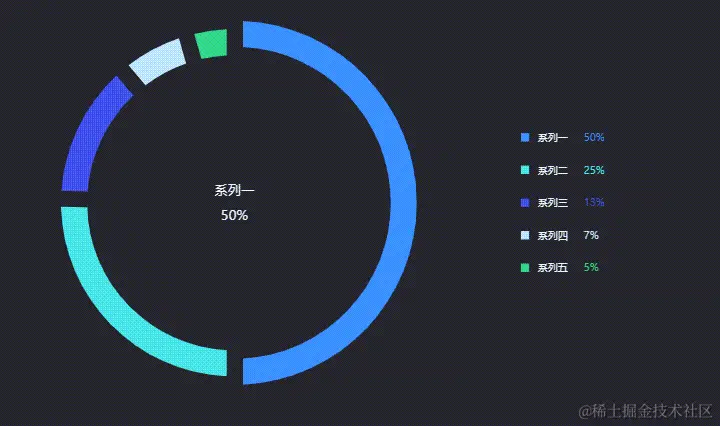
效果如下

简单说就是在饼图外部实现一个圆环的扩展弧度
因为我们的图表可能存在多个series,即多个环形图,所以我们需要找到最外部的最大环半径,从它开始向外扩展(这个可以扩展到series上,无需再添加一个图表)
实现上和内环其实一样的,只要修改一个radius的显示位置即可,从最大环半径开始向外拓展。
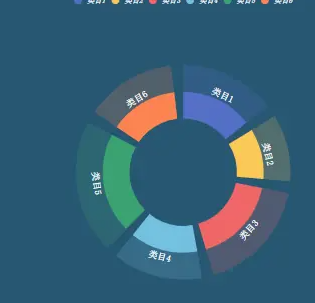
最终实现效果

环形间隔
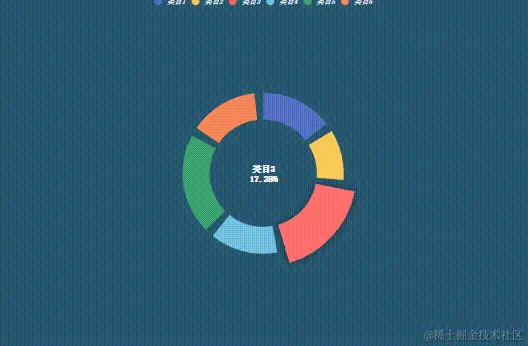
效果如下

这个网上例子其实挺多的,主要的方式就是拓展data数据,然后设置itemStyle的color为透明色即可,看起来很简单;但是在我们的项目里会有一定难度,因为我们的data处理被封装到内部公共组件去处理了,所以没办法去直接修改data
这里的思路(组长提供的),传一个方法到内部去,然后获取到其更新data后的option,并在更新前进行处理
所以我的方式是设置了一个方法 handleOptionBeforeUpdate ,接收instance、option两个参数,instace后面的轮播动画会使用到,现在只需要使用option,我们对其进行修改,再返回一个新的option回去,让它进行更新即可
插入间隙
// 计算间隙(根据比例判断间隙需要多大)
const sum = option.series[0].data.reduce((sum,d) => sum + +d.value,0)
const val = (sum * props.borderGap) / 10
for (const series of option.series) {
series.data = series.data.reduce(
(sum,d) => [
...sum,d,{ name: '',value: val,itemStyle: { color: 'transparent' } }
],[]
)
}

轮播动画
效果如下

这个看着很难,但是网上例子挺多的,随便找找就有好几个
主要就是通过定时器和 ECharts实例 去用代码触发action
dispatchaction
instance.dispatchaction({ type: 'downplay',seriesIndex: 0,// 系列 dataIndex: 0 // 具体index })
type类型
- highlight —— 高亮
- downplay —— 取消高亮
- showTip —— 显示Tooltip
- hideTip —— 隐藏Tooltip
- select —— 选中
- unselect —— 取消选中
- …
我们后面讨论决定选择使用highlight和downplay两种
不使用select的原因,主要是因为selct选中在项目里有问题,会存在选中多个的情况,无法取消选中,通过的方式是重新渲染图表,但是太消耗性能了,而且选中会导致居中文字偏移,所以放弃了这种方式
接下来,看一下具体的定时器方法
const timer = useRef<NodeJS.Timer>()
const currentIndex = useRef<number>(0)
const resetSelect = () => {
eChartInstance.current?.dispatchaction({
type: 'downplay',seriesIndex: 0
})
}
const selectSector = () => {
eChartInstance.current?.dispatchaction({
type: 'highlight',dataIndex: currentIndex.current
})
}
// 轮播动画
const rotatingAnimation = () => {
if (props.rotatingAnimation.isactive) {
clearInterval(timer.current)
timer.current = setInterval(() => {
const dataLen = eChartOption.current?.series[0].data.length ?? 0
currentIndex.current = (currentIndex.current + 2) % dataLen
resetSelect()
selectSector()
},props.rotatingAnimation.duration * 1000)
} else {
resetSelect()
}
}
useEffect(() => {
rotatingAnimation()
return () => {
clearInterval(timer.current)
}
},[props.rotatingAnimation])
主要就是定时器这一块,其实挺简单的
最终实现效果

环形文字
效果如下

这个文字效果我找了很久也没看到完美的实现方案,目前有两种比较可行的方案,一种是根据位置旋转每一个文字(不大现实),另一种就是通过旭日图去显示了,旭日图的文字是支持这种方式的。
const textSeries = {
type: 'sunburst',sort: null,silent: true,// 禁用图标中的点击和触摸事
nodeclick: false,label: {
show: true,position: 'outside',rotate: 'tangential',// 实现!!!
align: 'right',distance: 10,padding: [0,-15] // 进行偏移
},itemStyle: {
borderWidth: 0,color: 'transparent'
}
}
其他图表的文字也能实现
tangential,但是无法进行偏移
最终实现效果

本文转载于:
https://juejin.cn/post/7299346799210397708
如果对您有所帮助,欢迎您点个关注,我会定时更新技术文档,大家一起讨论学习,一起进步。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件举报,一经查实,本站将立刻删除。


