模版字符串
``反引号表示
@H_404_5@ var cyy={
name:"cyy",age:18function(){
console.log('我叫'+this.name+',我今年'+this.age+'岁');
},say2:(){
console.log(`我叫`+this.name+`,我今年`+this.age+`岁`);//模板字符串可以替代单引号或者双引号
},say3:(){
console.log(`我叫${ this.name },我今年${ this.age }岁`);可以用${}替代字符串拼接
(){
console.log(`我叫${ `Miss ${this.name}` },1)">${}可以嵌套
this.name.toUpperCase()}` },1)">${}可以使用字符串方法
}
}
cyy.say();
cyy.say2();
cyy.say3();
cyy.say4();
cyy.say5();

普通方式渲染数据
@H_404_5@模拟ajax获取到数据
getList(){
ajax
return {
status:true获取成功""title1"
},{
id:2"title3"
}]
};
}
结构赋值获取数据(给data取别名listData)
const {data:listData,msg,status}=getList();
if(status){
let arr=[];
循环获取数据
listData.forEach(({title,date}){
普通方式渲染数据
arr.push('<li>\
<span>'+title+'</span>\
<span>'+date+'</span>\
</li>');
})
let ul=document.createElement("ul");
join数组转字符串
arr.join('') 则字符串直接拼接
arr.join() 字符串会用逗号分隔
ul.innerHTML=arr.join('');
document.body.appendChild(ul);
}else{
alert(msg);
}
使用模板字符串渲染数据(可以直接换行,不用转义)
@H_404_5@模板字符串渲染数据
arr.push(`<li>
<span>${ title }</span>
<span>${ date }</span>
</li>`);
})
let ul=document.createElement("ul"{
alert(msg);
}

还可以进一步对模板字符串进行处理
@H_404_5@ foo(str){
return str.replace("date","mydate");
}
模板字符串渲染数据
arr.push(`<li>
<span>${ `课程名 ${ title }` }</span>
<span>${ foo(date) }</span>
</li>`);
{
alert(msg);
}

字符串部分新的方法
padStart padEnd 补全字符串长度
@H_404_5@padStart 从前面补全
//第一个参数是补全后的总长度,第二个参数是用来补全的字符串
let str="cyy";
let str2=str.padStart(8,"nice ");
let str3=str.padStart(13,"nice ");


repeat 字符串的重复
@H_404_5@{
let str="c";
console.log(str.repeat(10));重复10遍
let str2="cyy ";
console.log(str2.repeat(4));重复4遍
}

需要注意的是,repeat如果传入小于-1的负数,如-3,会报错
如果传入大于-1的负数,如-0.33,会转为0
如果传入小数,如2.55,会取整(向下取整,转为2)
@H_404_5@{
console.log(myRepeat("s",10));重复10遍
myRepeat(str,num){
定义数组,元素个数为num+1
然后数组转字符串,用str作为分隔符
return new Array(num+1).join(str);
}
}

startsWith endsWidth 判断字符串是否以什么开始,以什么结束

includes 判断存在
indexOf也可以实现类似功能
@H_404_5@;
if(str.indexOf("cyy") !== -1){
console.log(`存在cyy`);
}
~x=!(x+1) -1会转为0
if(~str.indexOf("cyy")){
console.log(`存在cyy`);
}
if(str.includes("cyy")){
console.log(`存在cyy`);
}
}
ES6之前的方式遍历字符串
@H_404_5@原来的方式遍历
for(var i=0,len=str.length;i<len;i++){
console.log(str[i]);
charAt 也可以通过下标返回字符
console.log(str.charAt(i));
}
}

字符串转为数组,使用数组原型的slice
@H_404_5@字符串转数组
let str2=Array.prototype.slice.call(str);
console.log(str2);
let str3=str.split("");
console.log(str3);
扩展运算符
let str4=[...str];
console.log(str4);
扩展运算符2
let [...str5]=str;
console.log(str5);
遍历数组
str5.forEach((w){
console.log(w);
})
}

for in 遍历对象或者数组的属性
for of ES6新增,只能遍历数组,不能遍历对象
forEach 只遍历数组,不能遍历对象
for 遍历数组常用
遍历操作字符串(使用数组方式)
对字符串中的大写字母进行加密
@H_404_5@{
方法一
const map={
A:"100"
};
const words="ABCDEFG";
let str="I AM CYY";
let ostr=[...str];字符串转数组
ostr.forEach((word,index){
(words.includes(word)){
ostr[index]=map[word];
}
})
console.log(ostr);
console.log(ostr.join(""));拼接回字符串
}

使用for of遍历字符串

使用for of实现数据加密
@H_404_5@{
for of实现字符加密
const map=;
let nstr="";
(let s of str){
(words.includes(s)){
nstr+=map[s];
}{
nstr+=s;
}
}
console.log(nstr);
}

unicode表示法
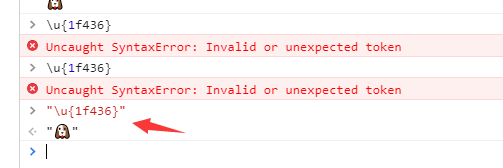
@H_404_5@unicode码点 \u
一般只会识别0000-ffff
因为会识别四位,\u1f43是ὃ,后面跟上6
let str="\u1f436";
console.log(str);
ES6允许码点带上花括号,这样就会识别全部码点,不会在四位截断
let str2="\u{1f436}";
console.log(str2);
}

在控制台输入测试的时候,记得带上引号

codePointAt 获取字符串中某个字符对应的码点
@H_404_5@;
console.log(str2);
console.log("

